
For information about Globalscape, visit www.globalscape.com. |

For information about Globalscape, visit www.globalscape.com. |
Cascading Style Sheets (CSS) are used to define the attributes of the tags in your HTML documents. Although not required, they make designing and, more importantly, updating HTML documents much more efficient. For example, if you have defined the BODY tag in a linked style sheet to display the page with a white background and black text, you can change the background to yellow in one file--the style sheet--and that change appears in every one of your HTML documents that are linked to that style sheet. You can also have more than one style sheet if you want different sections of your site to have a different look.
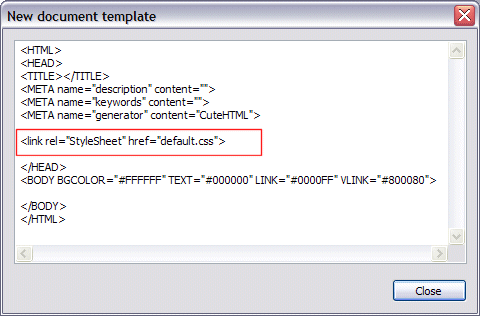
When you use a style sheet, you do not need to add the attributes for the BODY tag to every single HTML document. The BODY tag is defined in the style sheet, and each of your Web pages contain a link to the style sheet. The link to your style sheet is one tag you might want to add to your default template. For example, if your style sheet is named default.css, you would add the following tag between the <HEAD></HEAD> tags of your default template, after the META tags:
<link rel="StyleSheet" href="default.css">

In the example above, the style sheet is placed in the same directory as the HTML documents to which it is linked; otherwise, you need to add a path to the style sheet in the link. For example, if your HTML documents are in a folder called htms and your style sheet is in a folder called css, and both of those folders are in a folder called myweb, you would type the link as follows:
<link rel="StyleSheet" href="../css/ default.css">
The ../css/ part of the tag (red text shown for emphasis only) tells CuteFTP to search up one directory and look in the css directory for the file.
Your style sheet can contain tags for just one or several tags, such as default paragraph font face, size, color, and margins, table format, heading styles, headers, footers, and so on.