
This tree presents a list of all internal links and external links contained on the page.

This tree presents a list of all the image files linked to the page.

This tree presents a list of all the JavaScript files linked to the page.
Code Explorer is displayed in the Resources window. It is displayed as a tree with internal and external links, source files linked to the document (images or other), and the JavaScript and VB script functions in the HTML document. It lets you easily finds items in your document.
To make finding information easier, Code Explorer uses icons to identify Sheets and file simulations to identify Nodes.
You can create your own sheets or nodes.
For example:
|
|
This tree presents a list of all internal links and external links contained on the page.
|
|
|
This tree presents a list of all the image files linked to the page.
|
|
|
This tree presents a list of all the JavaScript files linked to the page. |
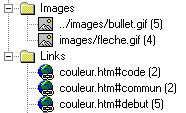
If the reference repeats itself, the number of repetitions will be given in parentheses.
Example:

The image bullet.gif occurs five times. Note that the image name in Code Explorer includes its relative address. The link color.htm#code occurs in two places. The color.htm#hexa, however, only occurs once, as there is no number attached to it.
You can customize Code Explorer by adding nodes to identify specific items. Any changes you make will be saved, and the parameters can be used again in all your HTML documents.
Each sheet in this window can be manipulated independently.
Click on the tab of the sheet you want to move.
Keeping your left mouse button pressed down, drag the sheet to the desired location.
To bring the sheet back to its original location, drag it to the window title bar.
You can command automatic display of the window in the View menu. Once the window is open, you can define its disposition on the display with the options in the pop-up menu (right click).
You can also use SHIFT + F4 to display Code Explorer (See the List of Shortcut Keys).