![]()
This feature is available if you have the HTTP/S module.
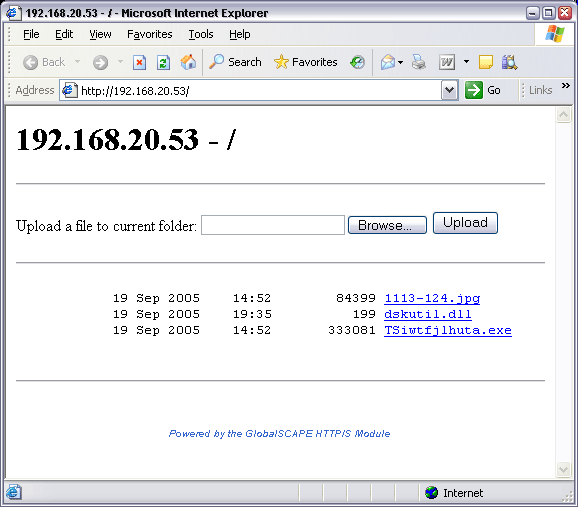
The Server provides a built-in upload form, which uses the POST method, that automatically displays in the browser when the user access a directory (folder) to which they have upload permission.
To upload a file, users click Browse to find the file on their computer, then click Upload. The file is placed in the folder they are currently browsing. Limitations of the upload form include:
Inability to mass transfer files
Inability to rename or delete files
Inability to create folders
Minimum customization
When HTTP transfers are enabled, a user has permissions to upload using HTTP, and that user navigates with a browser to the specified address, the HTML Listing and Upload form appears. This form allows the user to upload and download files from the Server. Typically, the user is only given access to his or her home directory. Users can enter a direct path (UNC is supported if the operating system the user is using also supports it) or they can select Browse and locate the file with the browser's standard file dialog. Note that this upload form limits the user to uploading one file at a time.
|
|
This feature is available if you have the HTTP/S module. |

The look and feel of the HTML Listing and Upload Form can be customized by modifying the cascading style sheet (CSS) used to format the Web page. You can change options such as the background color (and/or image), fonts used (including specifying font sizes and styles, etc), link colors and decoration, and more.
To customize the HTML Listing and Upload Form
On the Server computer, create a CSS file using your favorite text editor and name it "htmllisting.css."
|
|
You can copy and paste the example script below into a text editor, then edit the formatting as needed. The BODY tag defines the background color, H1 defines the size and color of the URL (in this example, 127.0.0.1), and so on. |
Save the file in a location where the browser can find it. If Treat home folder as default is selected for the user accessing the form upload, the home folder is set as the default root folder, and htmllisting.css should be placed in the folder designated as home folder.
The example style sheet script below changes the background and font style/color of the Upload Form.
BODY
{ background-color:#9bb2c9;
background-image:url(logo.gif);
background-repeat:no-repeat;
background-position: 14px 10px;}
H1
{ font:18px arial;
font-weight:bold;
line-height:20px;
color:#295d97;
text-align: center;}
PRE
{ font: 14px arial;
font-weight:normal;
line-height:20px;
color: #295d97;}
FORM
{ font:12px arial;
font-weight:normal;
line-height:20px;
color:#295d97;
text-align: center;}
EM
{ font:10px arial;
font-weight:bold;
line-height:20px;
color:#295d97;
text-align: center;}
A {color: #0a4966; text-decoration: none; }
A:HOVER {color : #ffffff; text-decoration: none;}
A:ACTIVE {color : #0066cc;}