Page Loading Speed and File Size
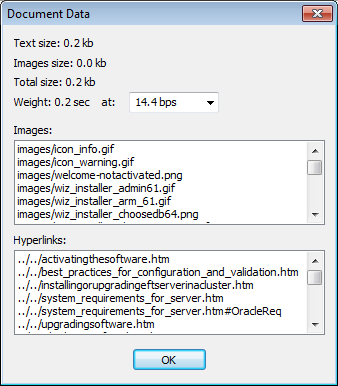
The Document Data dialog box provides information about the document currently being edited, including file size, how fast the page will load at various speeds, which images are used in the document, and which hyperlinks are in the document.
To open the Document Data dialog box
-
Click within the HTML Editor pane to ensure that it is the active pane.
-
On the main menu, click Tools, then click Document Data. The Document Data dialog box appears.

-
Click the Weight drop-down menu to view the document information at different bit rates: 14.4, 28.8, 56.6 bps.
-
The Text Size area displays the total size of text contained in the document, in kilobytes.
-
The Image Size area displays the total size of images contained in the document, in kilobytes.
-
The Total Size area displays the total size of text and images combined, in kilobytes.
-
The Weight area displays the approximate number of seconds your page will take to load based on the size of the file and the modem speed of your viewers. Click the down arrow on the modem speed box to see how soon the page displays at various speeds.
-
The Images box displays a list of all images in the document.
-
The Hyperlinks box displays a list of all links in the document.
-
-
If the number of seconds in the Weight area seems excessive, you can shorten the time it takes to display your page by doing some or all of the following:
-
Remove excess code or text, or use smaller graphics files.
-
If you are using graphics to display bullets in lists, remove the images used for the bullets, and instead use list tags to create lists. You will also have fewer files to transfer and maintain if you eliminate the graphic bullets.
-
Use a style sheet (CSS file) and link each of your pages to the style sheet. You will need fewer tags within each document, creating smaller files with a faster upload speed. Style sheets also create a "consistent look and feel" for your website. For more information about using style sheets, refer to http://www.w3schools.com/css/default.asp.
-
Review your code for extra tags that you do nothing to enhance your page. For example, this <P> </p> or this <P> </p> makes a paragraph space between paragraphs. If you do not need the extra space, you can remove it; however, adding "white space" such as this often enhances readability.
-
Use tables or <blockquote> </blockquote> to indent paragraphs, rather than using multiple (non-breaking space) tags to indent text.
-