
EFT Server provides an AS2 Web page at the reserved path of /as2. On this page, partners can access the following information:
EFT Server’s public AS2 certificate (https://localhost/as2/certificate)
The Site's AS2 Global Identifier (Refer to Enabling the AS2 Inbound Listener Service for details of specifying the AS2 ID.)
The destination folder (inbox/mailbox). (The destination folder is the partner's/user's Home Folder, configured on the General tab of the partner/user account.)

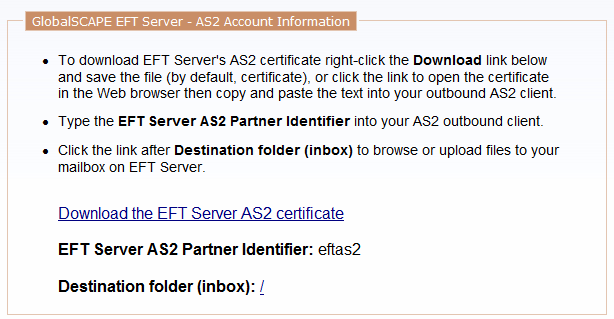
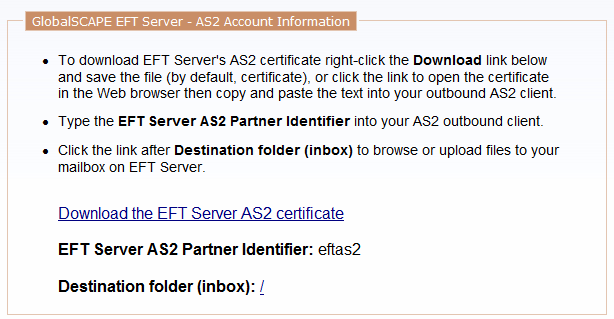
Your trading partners can access EFT Server's AS2 certificate from the AS2 Account Information page. Provide your trading partners with the URL of the page (https://localhost/as2), then instruct them as described below. (Instructions are also provided on the Web page.)
To open the AS2 Account Information page
Open a browser and go to the URL provided to you by the EFT Server administrator (e.g., https://localhost/as2/). A log in page appears.
Log in with your EFT Server credentials. The AS2 Account Information page appears.
To download the Server's AS2 certificate
Do one of the following:
Right-click the Download EFT Server AS2 certificate link, click Save Target As, specify a location for the certificate, then click Save. The file is saved as certificate.txt. To use the file for EFT Server, change the extension to .crt.
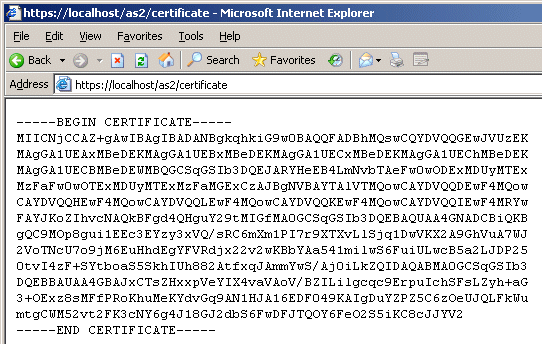
Click the Download link. The certificate contents display in the browser.

Copy and paste the contents of the page into your AS2 application's certificate box. (Include BEGIN CERTIFICATE and END CERTIFICATE.)
You can edit the page to provide detailed instructions to new partners, such as where to obtain an AS2 client. The Web page (as2page.htm) is a simple HTML page with a link to a CSS file (as2page.css) installed in the EFT Server installation folder. (By default, the files are stored in C:\Program Files\GlobalSCAPE\EFT Server Enterprise\web\public\as2.)
|
|
Do not attempt to edit the Web page if you are not familiar with editing HTML. Incorrectly editing or removing the CSS file will prevent the page from displaying as intended; incorrectly editing the HTML file can prevent it from displaying at all. EFTStyles.css affects other EFT Server HTML files that link to that style sheet. In the HTML file you should avoid editing/removing the following:
Test the system with the original files first, then make copies of the originals before attempting any customization. |
To customize the AS2 Account Information page or edit the style sheet
Make copies of as2page.css and as2page.html.
Keep the copies as backups and edit the originals:
To edit the way the page is displayed (background color, header text, font face/color/size)
Edit as2page.css using your favorite text editor.
To edit the contents of the page (banner graphic, text)
Edit as2page.html using your favorite text editor.
Cascading Style Sheets (CSS) are used to define the attributes of the tags in your HTML documents. Do not change the names of the CSS selectors because they are referenced in the HTML file. Also, do not remove or add curly brackets { } (also known as braces), which are used to enclose the properties of each selector. For detailed instructions for editing CSS files, refer to http://www.w3.org/MarkUp/Guide/Style.
For example:
To change the colored background or the banner image, edit the body background-color property:
|
body { background-image:url('/EFTClient/header.gif'); background-repeat:no-repeat; background-color:#6699cc; scrollbar-shadow-color:#ffffff; -moz-user-select:none } |
To change the font face, size, or color of the main heading ("EFT Server - AS2"), edit the properties (between the curly brackets) of h1. (To change the text content, edit the HTML file.)
|
h1 { color: #191970; font-family: Arial, Verdana, sans-serif; font-weight: bold; font-size: 14pt; text-align: left; } |
|
|
You can view or choose a color number using the Color Picker in most graphic editors. The example below shows the color number of the currently selected color.
|